网页设计中很是细节的东西,比如就一个描边,有时就造成了用户心理感触感染上的不同,进而影响用户的使用偏好,直至对整个设计的成功与否以及作品的商业价值产生很是年夜的影响。近似于”千里之堤毁于蚁穴”和”胡蝶效应”的感触感染。夸年夜其词吗?绝对不!细节的气力我认为在网页设计中有着无穷的魅力。认真想想那些你小我认为优秀的设计作品,其中是什么东西打动了你?真的很多时候就是一种描述不出来的颜色,一些1像素的高光,或是一种质感。
例如下面的这20个网页视频播放器的界面设计,似乎一眼看上去不同其实不年夜,可是如果让你必须从中选择一个最偏爱的,并且要付费采办的话,我想每小我都能做出自己的选择。然后你再想想为什么选择的是这个而非其他?所以我这里想要说的是,作为网页设计师,或是UI设计师,我们需要不竭的努力,常问自己一个问题”我是否有了掌控视觉设计的细节到比较准确的实现目标设计方案,从而引导用户的心理感触感染的能力?”我想,这是我们可以从这20个设计中学到的一点东西。
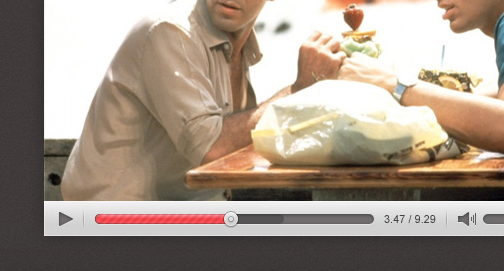
一、锋利的边沿

细微的浅灰色渐变、边沿2个像素的内发光、各节制按钮内阴影、1像素的边沿高光的组合是最常见到的设计方案之一,很经典,并且让这个播放器看上去感触感染边沿锋利,能划破手指一般。
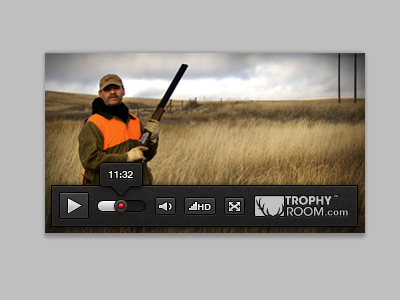
2、轻快

圆角黑色节制条布景调剂到半透明,各节制按钮也没添加更多的图层样式,当鼠标分开画面的时候它就消失,看上去简单轻快的感触感染。
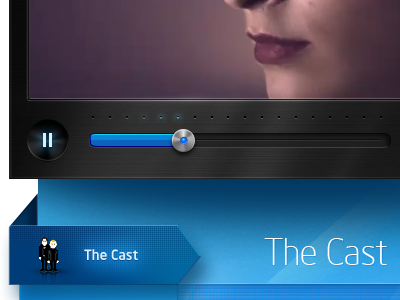
三、遥控器

玻璃般亮光的节制条布景,较粗的线条描边,各节制按钮添加了1像素的深色描边。让人联想到耳机上的线控装置。
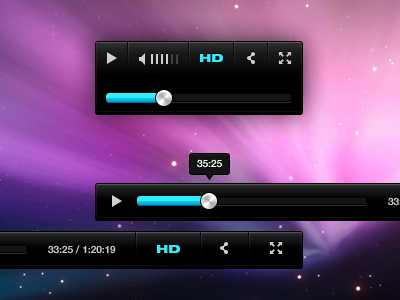
四、清晰明了

这是我小我最喜欢的设计气概,所有元素周围都有深色的1像素描边和细微的内发光效果,高光、描边、发光效果都节制在1像素之内,直角设计,并且添加了杂色的材质,让整个节制条看上去不会是光溜溜的感触感染,而是清晰明了,硬朗,有质感的心理感触感染。
五、宽年夜的布景面板

宽年夜的面板让这个设计方案有一种一整块的感触感染,仿佛一个简单的遥控器,玻璃质感,高饱和度的蓝色让重要的节制按钮醒目易见,音量调度界面的设计很有特点。
6、金属的、拉丝的质感

细看节制条布景有一种金属般的拉丝质感,进度条的滑动按钮也是金属的质感,底部的1像素高光让边沿有了凸出的感触感染,播放进度条中间更深条理的1像素的凹陷给设计添加了更丰富的细节。
七、浓郁的黑色

浓的化不开的黑色是这个设计给人的直不雅感触感染,面板顶部凹陷的刻痕给面板厚重、实在的感触感染。三种设计方案让我们看到了节制按钮不合的组合体例。
8、清爽的味道

半透明的布景设计给了这个播放器清爽的味道。
9、粗糙的、草草一做的
