对一个有深度有内涵的网站而言,出色的内容永远都是要放在第一位的,但这其实不料味着我们可以轻忽网站的外不雅设计,设想一下网站上处处都是年夜段的纯文字,那么即便字字玑珠,也会引起读者的视觉疲劳。在这样一种情境下,为wordpress的日志正文搭配相关的插图、网站首页搭配日志缩略图就变得十分需要。
日志正文搭配插图,这个没有什么技能,直接通过wordpress的媒体库添加图片到编辑区便可以,因此本文将重点放在剖析日志缩略图的设置体例上,接下来的内容,我会给年夜家将目前设置缩略图的各类体例逐一进行梳理,并整合成一个多条理的判断语句。
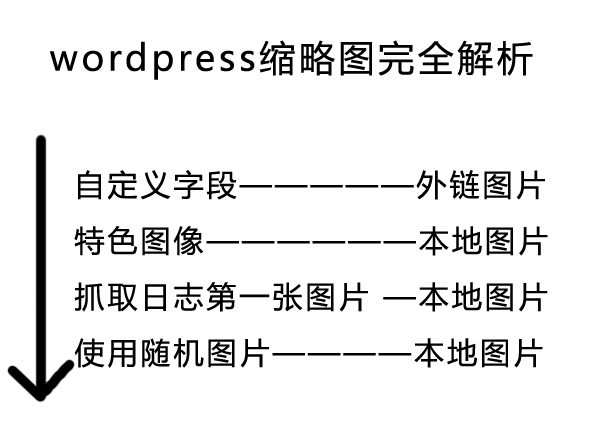
首先给年夜家展示一下,目前设置缩略图的四种体例(详见下图),我依照自己的理解将其排列成如下顺序,并且在图中列出了各类实现缩略图的体例的图片来历,通过自定义字段可以挪用外链图片,而后面三种体例仅能使用本地图片。

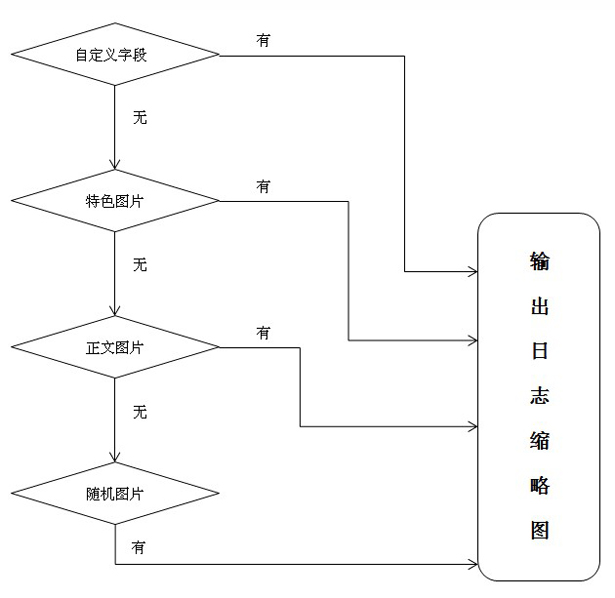
下面我通过度层条件判断语句的体例,将上述四种缩略图挪用体例整合到一起,并设置成四个顺序执行的环节,只有当上面的条件不满足的时候,才会顺次对下面的条件进行判断,并执行相应的语句。(详见下图)

下面就到了见证奇迹的时刻,请看缩略图实现代码。
<div class="thumbnail"><a href="<?php the_permalink(); ?>" ><?php if ( get_post_meta($post->ID, 'image', true) ) : ?><?php $image = get_post_meta($post->ID, 'image', true); ?><img width="225px" height="136px" src="<?php echo $image; ?>" /><?php elseif( has_post_thumbnail() ): ?><?php the_post_thumbnail(array( 225, 136 ), array('alt' => '<?php the_title(); ?>','title'=>trim(strip_tags( $attachment->post_title )) ));?><?php elseif(catch_that_image()) : ?><img src="<?php echo catch_that_image()?>" width="225" height="136" /><?php else : ?><img src="<?php bloginfo('template_url'); ?>/images/random/<?php echo rand(1,16)?>.jpg" width="225" height="136" /><?php endif;?></a></div>
上述代码中,设定的自定义字段的名字是image,如果你希望通过外链图片作为缩略图,请在编辑文章的时候添加一个名字为image的自定义字段,字段值为外链图片的链接便可。别的需要提请注意的是,本文设置的缩略图年夜小为(225,136),你可以通过修改代码中的相应数字任意调剂缩略图年夜小,以便更好的适应你的主题布局。
为了使上述代码能够流利的运行,还有几件事情需要做;
第一件事情是确保当前所用wordpress主题支持特色图像功能,查看一下主题的function文件中是否有add_theme_support('post-thumbnails')这一语句,没有的话请添加上;
第二件事情是为了实现抓取正文中第一张图片做缩略图的功能,需要在当前主题的function文件中添加如下函数:
function catch_that_image(){ global $post, $posts; $first_img = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=['"]([^'"]+)['"].*>/i', $post->post_content, $matches); $first_img = $matches [1] [0]; if(empty($first_img)){ //Defines a default image $first_img ="0"; } return $first_img; };
第三件事是在当前主题文件夹的images文件夹中新建一个名为random的文件夹,在里面放上若干jpg格局的图片便可,按照图片的数目相应修改rand函数后面的数字便可。
over。累死老夫,手艺文章,年夜家多多支持。
文章来历:http://gwyjs/634.html
