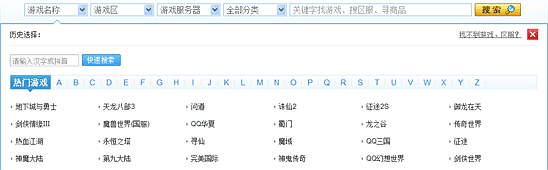
重新梳理了四级联动搜索的业务逻辑,并对四级联动搜索的交互功能做优化,增强用户体验。这个模块的 ajax 交互功能较多,最年夜的 JSON 数据包竟然有94.4KB,此时公道的操纵当前页面的缓存功能($.fn.data)很重要。体积最年夜的 JSON 数据包在页面 Dom Ready 掉队行加载,然后拼装第一屏的 HTML 代码并缓存,当用户按字母索引选择游戏的时候再到已加载完的 JSON 数据包中寻找相应的数据去拼装 HTML 代码,然后缓存该索引的 HTML 代码。如果接下来再选择区、服、买卖类型时,再到办事器去取相应的 JSON 数据,拼装成 HTML 代码掉队行缓存,此时只缓存最后一次的选择成果。

便民中心也同样是首页业务逻辑很复杂的模块,涉及到很多的ajax交互以及表单的操作。各个TAB中的表单是按照请求的JSON数据来生成HTML布局的,原来是每次点击TAB城市请求一次数据,然后生成HTML布局,每切换一次TAB都要请求,再生成,这真得很二。同样的数据和布局只要请求一次,并生成一次便可,这种重复的操作是赤裸裸的华侈资源。该模块的JavaScript原来请求的动态站点的文件,没有做缓存也没做过压缩,每次页面加载都在这里阻塞一小会。这里的办事真个数据源接口也很乱,开辟人员缺乏规范化数据接口的概念。这里的诸多问题,我已无力吐槽了。最后也是重新梳理蛋痛的业务逻辑,重构代码。

延迟加载,提升首屏的加载速度
当用户打开一个很长的网页时,首屏内容的加载给了最直不雅的速度体验。所以,让首屏尽快的完成加载也是用户权衡该页面是否够"快"的最主要的因素。5173的首页,图片根基都集中在下面的位置,让下面的这些图片全部都延迟加载便可以尽可能快的提升首屏的加载速度。常见的图片延迟加载手艺想必年夜家都不会陌生了,这里就不复述。在 TAB 内容中也同样有很多图片,这里也让它们在触发 TAB 菜单的时候再进行加载。给图片在HTML代码中添加固定的尺寸自然也不再话下。so easy? no!
图片中不但唯一业务配置的图片,也有来自第三方告白系统的图片(包含首屏的轮播年夜图也是此类型的)。这些告白图片的 URL 是一个 JavaScript 链接,其中包含了使用 document.write 的体例来加载告白图片的代码。还有些 TAB 中包含了使用 iframe 嵌入到页面的合作站点的内容。告白图片以及 iframe 都是阻塞页面加载的元凶。
最初的想法是重新开辟一套告白系统,换一种告白加载体例,可是开辟本钱太高。最后想到了使用 textarea 来延迟加载告白和 iframe,玉伯提供的这种体例确实挺好用的。textarae 是个好东西,非论是普通的 HTML 代码亦或是 CSS、JavaScript 代码,都可以扔到里面去实现延迟加载。告白图片的优化比较麻烦,我在另外一篇文章中有详细的介绍。有了 textarea,很多内容都可以像实现图片延迟加载那样来实行延迟加载,在 TAB 内容中的 iframe 也可以在触发 TAB 菜单时再去加载 iframe。
正是这些各类延迟加载内容的奇淫技能在最年夜限度上提升了网页首屏的加载速度。可是延迟加载内容带来的副作用需要说明,对一些比较重要的内容,需要斟酌到对 搜索引擎优化 的影响。
办事真个优化
前端能做得根基都说完了,再来讲说办事真个优化工作吧。原来办事端提供给前真个数据源都是从各个站点过来的,前端需要跟各个部分的开辟人员打交道,并且他们提供的数据源在性能上也比较慢。颠末协商决定将各数据源汇总到一台中间办事器上,前端统一从这台中间办事器中去取数据,办事器端之间的通讯都加上一定的缓存时间,这样就解决了数据源慢和不统一的问题。
针对页面总体积过年夜的问题,代码的重构确实能减小很多的体积,别的静态资源一律都要添加gzip,仅仅是添加gzip,带来的性能提升也是比较明显的。
公道的操纵阅读器真个缓存也是很重要的,除登录信息以及 cookie 的这种时效性较高的请求外,所有能添加 cache-control 的请求都加上了 max-age 的过时时间。关于阅读器真个缓存添加,这里有一篇比较详细的文章 Cache them if you can。缓存的添加也会给更新带来麻烦,所以要有相应的体例来清除缓存,给静态资源的请求加上时间戳便可。
