

很多人看不上wordpress的编辑器,因为可用功能实在是少的可怜。由于常常要文章中插入各类代码,在之前一直使用的编辑器增强插件"CK and SyntaxHighlighter"这个编辑器很强年夜,可是后来发现显示的代码高亮与笔者用的模板严重不符。由于笔者的博客做了防复制,致使页面代码又不克不及复制,需要一款插件实现代码高亮并且支持复制!
后来颠末百度一下又继续谷歌两下下。嘿嘿~终于发现了一款令满意的代码高亮插件并且还可以复制代码。
找到插件了,于是安装启用,一看,立即杯具了,这款插件加上CK and SyntaxHighlighter编辑器插件,两个一起使用,竟然有冲突,写出的代码很多多少是乱码。测试了下发现代码高亮的插件只能在默认的编辑器中使用。也就是说我要先卸载CK and SyntaxHighlighter编辑器插件才能使用它。天理安在啊。
天生爱折腾的命,这个问题必须解决。
现在摆在面前的问题是,想要使用编辑器插件,就不克不及使用代码高亮插件,可是我两个都需要啊,这种二选一的难题真使人头痛啊 ,必须找个分身其美的体例来解决!
四处寻觅无果。无意看了一下wordpress官方的API函数。苍天有眼啊!原来,后台的编辑器可以插入很多增强功能。判断卸载失落CK and SyntaxHighlighter编辑器插件。事实上,Wordpress的编辑器很强年夜,几近包含所有的编辑器按钮。只是法度默认的功能比较少罢了吖!
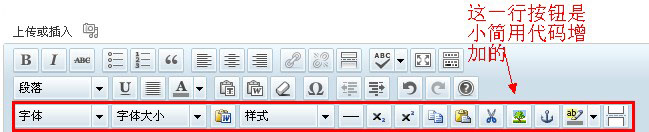
马上为自己的wordpress默认编辑器添加了常常使用的实用功能做下测试,效果还真是很不错的吖。哈哈看图!

是不是和默认的那个简陋的编辑器不一样呢?最后一行功能是用代码加上的。这些功能默认编辑器是没有的!只是我们需要把它们调出来加上便可以啦,起头还对这个摸索了很多时间- -,最后发现其实体例超等简单!
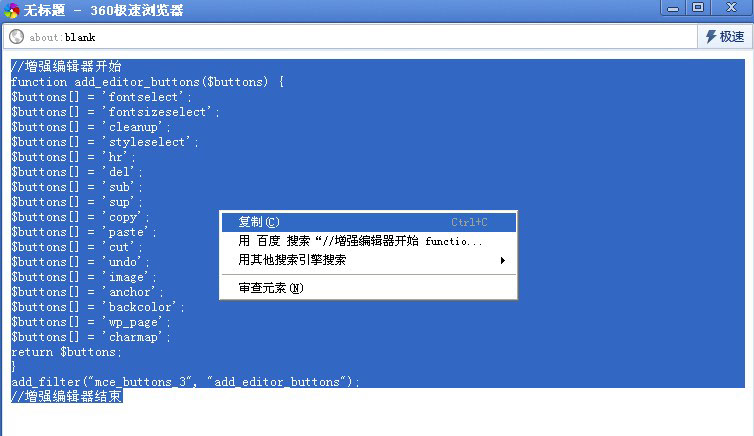
找到你正在使用的那个主题的模版函数文件(也就是functions.php这个文件),在其中插手下面这段代码:
//增强编辑器起头
function add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
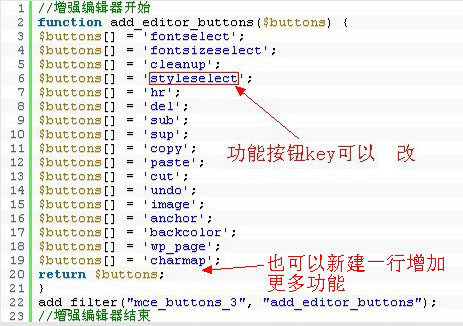
$buttons[] = 'styleselect';
$buttons[] = 'hr';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cut';
$buttons[] = 'undo';
$buttons[] = 'image';
$buttons[] = 'anchor';
$buttons[] = 'backcolor';
$buttons[] = 'wp_page';
$buttons[] = 'charmap';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");
//增强编辑器结束
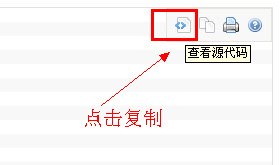
保存下便可以啦!哈哈,文章启用防复制,页面上的代码是复制不了啦,可是你可以点击代码右上角"查看源代码"按钮,在弹出的窗口进行复制!


最后,附上搜集的按钮挪用的Key,也就是说,下面这些功能都可以增加到编辑器里面,哈哈,够强年夜吧!
下面的功能按钮可以自行添加,你添加更多功能的时候只要把代码中 "$buttons[] =" 后面单引号内的单词换成下面括号里列出的那些Key便可以了啦!
还在纠结wordpress自带编辑器功能少的朋友,快去试试看吧!

wordpress编辑器按钮挪用的Key:
1.剪切(cut)复制(copy)粘贴(paste)撤消(undo)重做(redo)居中(justifycenter)
2.加粗(bold)斜体(italic)左对齐(justifyleft)右对齐(justfyright)
3.两端对齐(justfyfull)插入超链接(link)取消超链接(unlink)插入图片(image)
4.清除格局(removeformat)下划线(underline)删除线(strikethrough)
