一个经验丰富的网页设计师在做网页原型设计或视觉效果图时,首先必须要做的是标注清楚网站首屏的高度线,以便直不雅的看到网站首屏的高度,首屏可以显示的元素。那么,我们该如何来标注一个网页的首屏线那?笔者连络网上的一些谈论特整理如下:
首屏的高度直接跟客户真个各类客不雅的条件有关系,因为我们要确定首屏的高度(标注首屏线)就需要连络一些相瞄准确的内部统计数据来阐发了,按照各个客户真个操作系统、阅读器散布和屏幕辩白率等情况,并连络常见阅读器状态栏、任务栏等高度进行阐发如下:
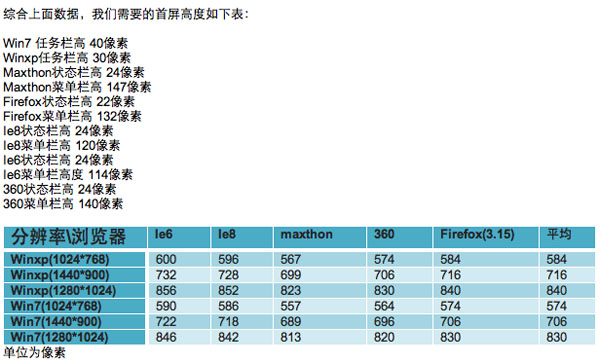
第一步:阐发常见辩白率及阅读器下高度数据

常见阅读器辩白率表
综合上面表中各个辩白率及阅读器下的统计数据,我们很容易画出两条首屏线,别离为 580PX 和 710PX,对应不合的辩白率。
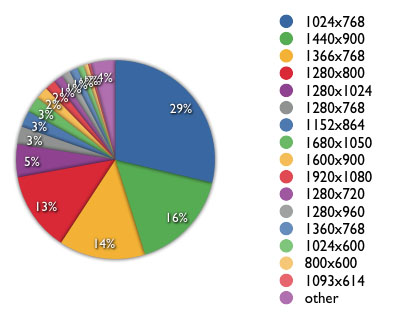
第二步:阐发客户端实际辩白率及阅读器可见区域

实际辩白率比例图
通过收集的用户数据我们可以得出如下数据:
1) 1024×768, 1440×900, 1366×768, 1280×800 辩白率是年夜部分客户真个设置;
2) 客户端辩白率总类很是多,不常见的辩白率比例里面占了相当多的种类;
3) 随着硬件的升级换代800×600,1024×600 等600PX高度的辩白率在逐步消失。

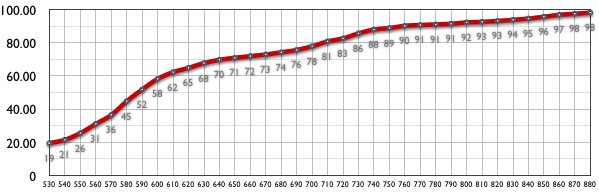
用户可见区域高度统计图
通过对年夜于30W台客户端用户进行测试,取得的测试数据如下:
1) viewport 高度低于等于 580 的有 116786 小我,占 44.64%
2) viewport 高度低于等于 720 的有 216227 小我,占 82.64%
3) viewport 高度低于等于 800 的有 241420 小我,占 92.27%
4) viewport 高度低于等于 900 的有 259174 小我,占 99.06%
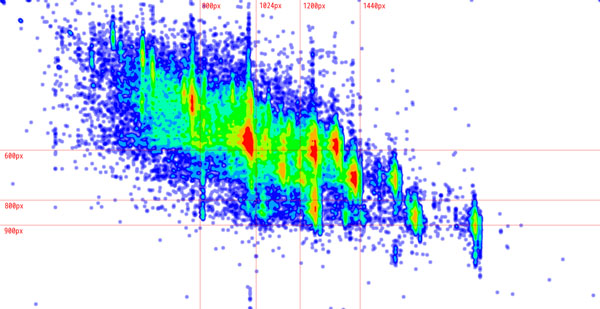
第三步:阅读器可见区域热区图阐发

阅读器常见热区散布图
综合上面三个步调,最终我们可以确定:
1、通过阐发上面阅读器常见热区散布图我们可以看出来:在网页设计时如果把页面首屏高度定在年夜于600像素的辩白率上,有可能会致使很多的用户看不完整,斟酌到杰出的用户体验度,建议:网页设计师在设计网页时以600像素作为首屏高度来设计;
2、按照用户可见区域高度统计图及整体二八比例划分的原则,如果把首屏高度确定在710像素可以照顾到约80%的用户群体,小K建议:前端开辟在做页面时可斟酌把710 像素视为首屏区域高度,采取手艺手段对首屏的表示进行优先加载可取得杰出的用户体验度。
首次整理,转载请标注出处:.371518/article/show/55.aspx
(责任编辑:sunsun)
