
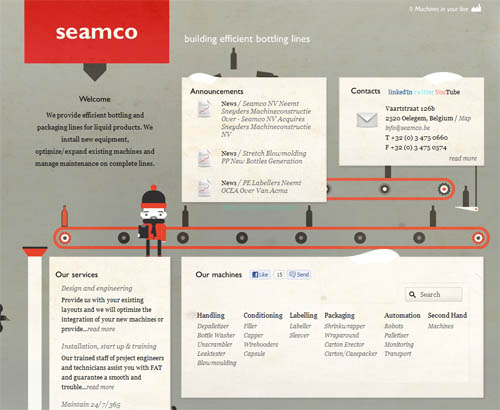
Seamco网站
通过讲故事,增加网站趣味性
让用户快速取得网站的内容,另外一个别例是讲故事——这是一个有趣的体例,能包管你所讲的"故事"使人印象深刻。
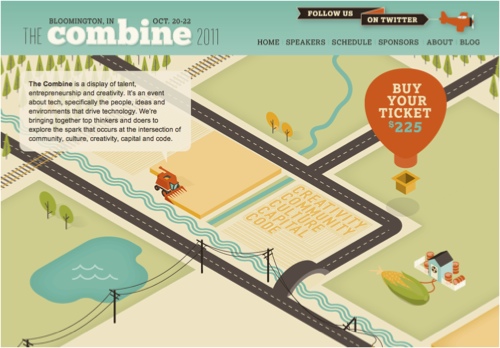
Combine会议的宣传网站操纵印度国度的"美国核心地带",向我们讲述了一个很有趣的故事……一个农用机正在田地里工作,同时一个巨年夜的玉米正被注入年夜量的放射性物质,进入页面的中部,这个具有放射性的玉米起头疯狂地横冲直撞……

Combine会议的宣传网站
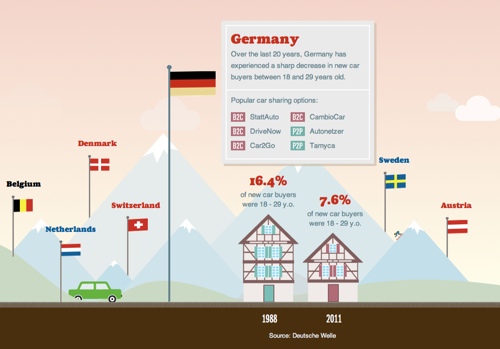
另外一个成功案例是详述"共用汽车具有光亮前途"的网站。通过使用键盘上的左右标的目的键,你便可以"驾驶"该网站上的汽车不雅看其上所有的"风光",对"共用汽车"有更多的体会。通过这个别例,你可以拜候到众多内容,通过点击相关内容,你可以体会更多相关。该网站所有的信息都以一种十分出色的交互体例得以展现。

一些网站无法添加趣味性元素,真是这样吗?
当我奉告Web设计师向他们设计的网站中添加一些趣味性元素可以取得的益处时,他们总会辩驳说他们所做的项目没有处所可以增添趣味性。
是的,一些项目确实很难做得很有趣味性。但一些网站如果使用了该文章上面案例所使用的原则后,可以更成功。
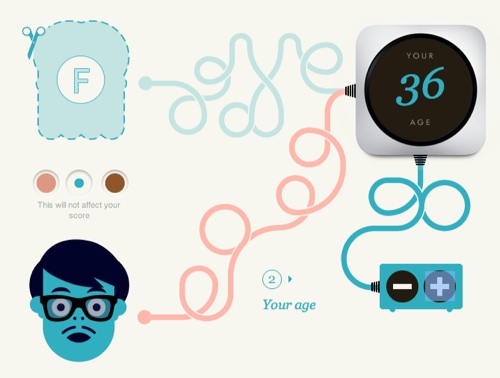
SlaveryFootprint是一个"帮忙用户设想他们是如何陷入成为现代奴隶的"。这个网站似乎不太适合包含趣味性的内容。但当你拜候这个网页并选择那个"What"红箭头时,你就会起头了体验路程。向下转动页面,彩色的、有动画效果的手的插图推出相应的内容块,奉告用户相关的内容。内容最终以转向"take the survey"页面的提示结束,而"take the survey"页面同样采取这种交互体例——将一种简单的网页形式转酿成了使人印象深刻且有效的体验。

SlaveryFootprint页面
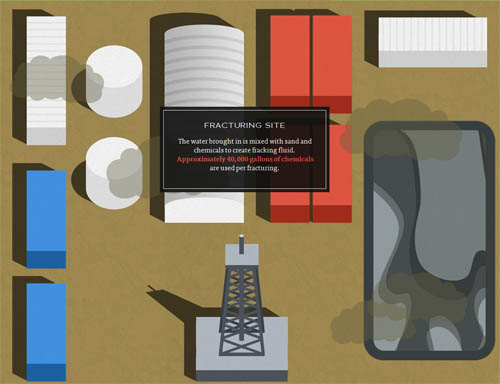
另外一个好案例是Dangers of Fracking网站。年夜家可以登录该网站,去亲身体验一下它是如安在线表达一个严肃话题的。

Dangers of Fracking网站
确实有很多网站牵涉到敏感的话题,很难向其中添加趣味性元素。但正如前面两个案例所证明的那样,你可以鉴戒其他网站所使用的解决方案,在不破坏网站内容严肃性、重要性的情况下,营造一种使人印象深刻的体验。
以情感为中心的设计
Aaron Walter在他的著名著作《Designing for Emotion》中阐述了情感设计所带来的益处(及潜在的陷阱)。该书设计到了一系列的情感设计,包含信任、希望、惊奇、欢愉,甚至爱情。同时举出了很多通过添加一些趣味性元素来表达这些情感的例子。

在该书中有一个很出色的呼吁,呼吁我们在创作发现Web体验时插手一些情感设计:
"我们设计了一个可用性的界面,犹如做了一顿可以食用的饭餐。当然,我们都想吃既可以食用,同时又有营养的食物。但我们也会追求好味道。当我们可以将界面做得既可用又使人满意时,为什么只满足于可用呢?" |
作为一个Web专业人员,我们应该努力设计、开辟那些难忘的体验和界面。无论你使用Photshop设计新的设计,仍是使用HTML和CSS开辟页面,我都希望你可以鉴戒该文章中所举案例的经验。你是不是想设计一个使人诧异、难忘的体验?可以试试下面这个小小的建议:
