
表单,主要是负责数据收集的功能,需要拜候者自己去填写,如拜候者的姓名、邮箱、性别、地址、留言建议、设置密码、办理小我账户等等。时下表单无处不在,成功的表单设计不但能提高用户的满意度,更能收集加倍切确的数据,相反失败的表单设计只会收集到毛病杂乱的信息,可能会最终致使潜在用户的流失。
一、组织表单的内容,给用户一个友好的引导
首先要明确的告之用户填的是一个什么性质的表单以及填完后能做些什么?哪些问题是一定要问的?有没有别的途径可以获得用户的资料?年夜致表单的布局分为三种类型:纵向排列、逐步填写(多页显示)和左右布局。这三种表单的组织形式功能特点,通过不合的使用情况决定它们具体的样式。下面通过一些对应的实例我们来做些具体的阐发:

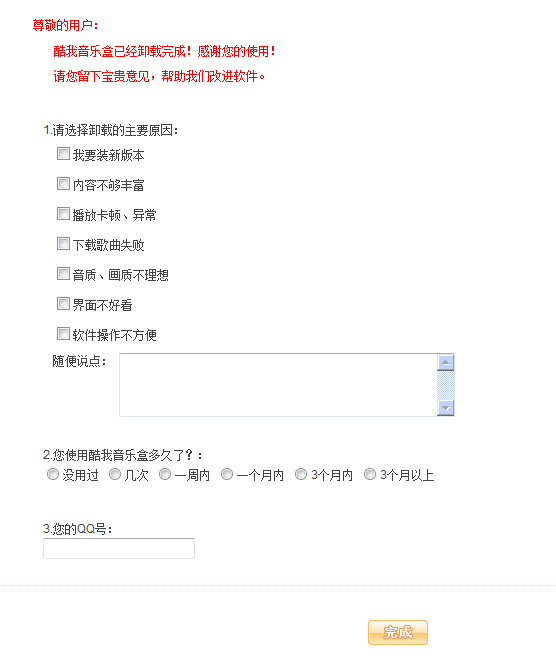
图1
按照Web常例查询拜访,卸载软件的界面常见组织布局,为纵向排列样式。一般顶部为明确填写表单的目的,再显现表单的具体问题。在卸载类型的表单中,内容一定要精简,削减用户输入,尽可能提供选择题,少问答题,没有必填项。要知道用户是不喜欢填写表单的,尤其是当用户卸载软件后也是没有太多的耐心来填写表单的。如图1的卸载表单纵向内容组织形式,顶部是致辞,明确的说出问这些问题的目的,下面是分组表单内容。这种纵向排版精练填写的表单组织形式,更利于获得用户的反馈。

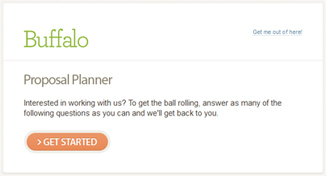
图2

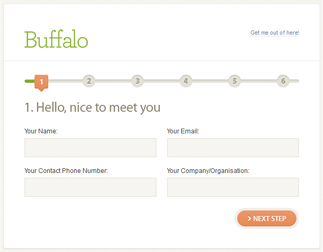
图3

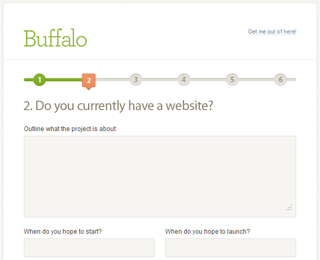
图4

图5
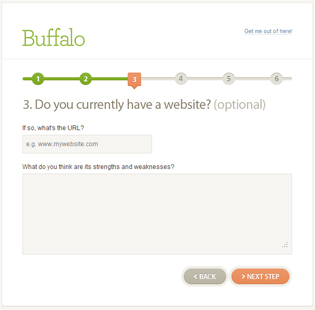
在一定情况下,很多问题需要按顺序答复,理解并组织好每个表单的情境能取得最佳谜底,如果把表单用对话的形式展现,主题之间自然会呈现中断,所以就会需要多个网页把对话酿成若干有意义并容易理解的主题。如图2 ——图5 的填写表单多页的展现形式。把表单当作是与特定的人在对话,而不是与一堆数据输入框在对话,每个表单都用不合的情境问题与用户进行交换,这样的实际答复率会更高。

图6
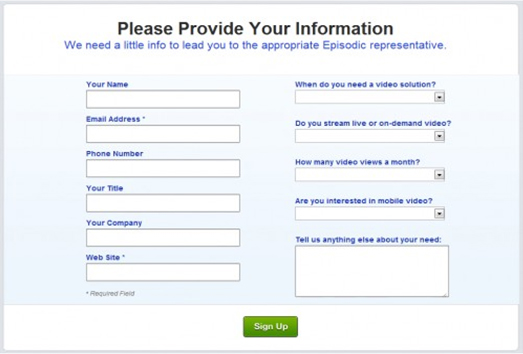
当表单想要搜集更多谜底时,可以斟酌在表单填完之后提出一些可选的问题,辅助取得更多的谜底。表单的标签使用术语需要统一,精练、单个词,这样的标签要更容易诠释清楚。如图6的表单设计,使用左右布局的排版体例,左侧放上必填和重要的表单项,右侧辅助放上可供选择的表单,削减页面表单内容视觉的庞年夜性,整体界面内容居中排列这种体例也比较美不雅易读。
2、填写表单的反馈,给用户贴心的引导
为了提高表单的完成率和准确率,设计师会试图避免各类各样的分离因素,并且提供一个清晰明确、简单的web表单。这就是为什么任何视觉效果都需要很是适本地使用的原因。运用视觉手段去解决会呈现这样的毛病,削减用户的误解。当遇到用户提交数据有毛病信息时肿么办?首先要让用户知道产生了毛病,错在哪,以及如何改正。

图7

图8
图7邮箱注册表单页,当用户提交毛病信息或产生毛病操作时,在其毛病旁城市有醒目的红色视觉元素作为指导,很好的解决用户找不到毛病在哪的窘态(关于提示毛病的元素符号,在措置这块时可能还要斟酌到色盲色弱用户群的一个需求,他们是看不出这种强烈的颜色提示的,可是有感慨号这样的提醒元素存在我想也能解决这种双向需求) 。当呈现注册用户名相同时,这里用下拉框的样式提示,该地址都是以什么样的布局形式被人注册过,给用户提供想命名同样前置的用户名时后缀如何添加的一些建议性帮忙,以及图8填写正确后赐与的文字图标反馈。
