D 颜色:绝年夜部分情况为黑色,代码为:#000000—#333333,为了庇护视觉,也有采取灰色的,颜色代码为#444444或#555555。
4 B2B行业网站导航页“推荐内容”链接字号、粗细、行距、颜色一般标准
为了让内容有主次之分,将重点的内容,读者可能感兴趣的内容让读者优先发现,节流用户去寻找内容的时间,提高网站黏性,对资讯、手艺文章、博客、问答等内容,在网站首页、一级栏目首页都要有编辑推送的内容,这些推荐内容与普通的内容链接样式是具有很年夜不合的。
一般标准为:
A 字号:年夜部分都是14PX,对某个栏目每天或一段时间重点推荐的一条内容,题目会更年夜,一般是16PX-20PX。
B 粗细:绝年夜部分情况下,绝对是加粗的,我曾经见到一个设计师设计的网站,推荐的资讯,虽然字号比较年夜,可是却没有加粗,没有达到引起拜候者重点存眷的效果。
C 行距:120%以上,一般为150%,不然字年夜了,上下的距离太紧了,甚至显示不完全。
D 颜色:与普通内容链接的颜色一般是不一样的,使用黑色、红色、蓝色等,为了达到更突出的效果,不但从字号、粗细等角度突出,还会使用更吸引眼球的亮色(红色、橙色、蓝色等颜色)。
5 B2B行业网站列表页“产品名称”链接字号、粗细、行距、颜色一般标准
在列表页,产品名称、公司名称城市比页面其他字体显眼一些,在前面效果图设计时也讲过,主要是针对采购商会优先存眷产品名称,挑选到自己想要的产品,才会进一步去看产品的介绍、产地等详情,那么除产品名称以外的内容就需要弱化。
一般标准为:
A 字号:年夜部分都是14PX,也可为13PX。
B 粗细:加粗。
C 行距:150%。
D 颜色:与辅助内容颜色不一样,一般不消黑色,用蓝色比较多一些。

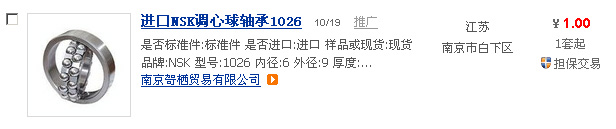
图(94) 阿里巴巴产品列表页
图(94)为阿里巴巴产品列表页面截图,产品名称字号为14PX,蓝色,加粗,题目以外的年夜部分内容都是灰色,弱化了。
6 B2B行业网站辅助内容字号、粗细、行距、颜色一般标准
辅助内容包含很多处所,比如首页的信息发布时间,信息参数,博客评论次数等,以及产品列表页产品参数、地区等,内容页信息发布时间、来历、编辑等,这些都是属于辅助信息。在设计的时候,需要对辅助内容进行弱化,才能突出拜候者最先想体会的内容,使页面更有条理感,我在《B2B行业门户网站策划实战研究述说》里对这个问题,也从策划的角度进行了讲授。
一般标准为:
A 字号:年夜部分都是12PX,还可使用11PX。
B 粗细:绝对不克不及加粗。
C 行距:150%,如果有多行,就要削减行距,120%左右,削减行距,也是弱化的一种体例。
D 颜色:颜色用灰色,一般采取#666666—#999999,灰色是辅助内容最年夜的标记,如果一个网页设计师设计出来的网页,对辅助内容不使用灰色,那是完全不合格的。

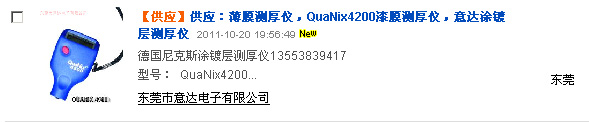
图(95) 华人螺丝网产品列表页
图(95)为螺丝网产品列表页,辅助内容就是中间的型号等内容,包含公司名字都采取了弱化,字号为11PX,比我认为的12PX更小,未加粗,行距150%,中间的我认为行距更低一些更好。
7 导航页、内容页“引导内容”字号、粗细、行距、颜色一般标准
所谓引导内容,与上节讲的辅助内容有一定的相似,就是引导拜候者对内容有一个简单的体会,引导拜候者进一步阅读更多内容,一般常常使用在推荐文章、信息介绍、文摘摘要等处所。
一般标准为:
A 字号:年夜部分都是12PX,甚至更小的11PX。
B 粗细:绝对不加粗。
C 行距:120%,削减行距,也是弱化的一种体例,削减了行距,它占得位置就更少,就更不容易引起重视,达到弱化的效果。
D 颜色:颜色用灰色,一般采取#666666—#999999。

