网络上有很多相关的代码,更有7行代码解决此问题的体例,甚至还有通用性的插件来实现此效果。然而它们都太过普遍化,对不合的网站,特殊性不合,在一些细节上要做更多的斟酌。
2、选择用什么体例跟从屏幕转动
方案有三种:
1、使用position:absolute;然后对top值进行动态赋值;
2、使用position:fixed;然后对top值进行动态赋值;
3、对padding-top或margin-top进行动态赋值;
前两种都是用到了postion对元素的位置进行放置,和float一样,position将元素从正常的文本流中拖出来。而padding或margin的体例例是节制元素的边距来实现。到底哪一种好呢?
使用position:absolute;会呈现转动时产生颤栗(火狐中不会) ,使用padding-top时会让有布景的元素看上去难看,也会产生颤栗,使用position:fixed不支持IE6,使用margin-top没有测验测验过,应该会产生颤栗。本段代码选择的是position:fixed,唯一不产生颤栗的方案,可是在IE6下不会有该效果。
三、要斟酌的情况
之所以要将本站的代码拿出来讲授,是因为网上的代码没有具体阐发,很多问题都没有斟酌到。
1、要跟从的元素的高度和屏幕的高度进行比较
网上所有的代码斟酌的是该区域的高度小于窗口高度的情况,因此代码很简单。当区域高度等于和年夜于窗口高度时,我们又会有新的斟酌。
2、如果区域高度超出窗口,什么时候起头跟从转动?
这要看我们想给用户展示什么,如果是一个告白,如果是一段文字,如果是一个列表。我的设计是,当屏幕往下转动,可是还没有将要显示的元素全部显示完整时,不进行任何效果,当屏幕转动到元素的底部临界处时,效果触发,再往下转动时,元素的底端和屏幕的底端对齐,元素的下部一直显现在屏幕内。当然,不合的网页,你的设计自然不合,你也可能设计为,向下转动时先没有效果,当转动到某一个告白之后,这个告白和屏幕顶端对齐跟从转动。

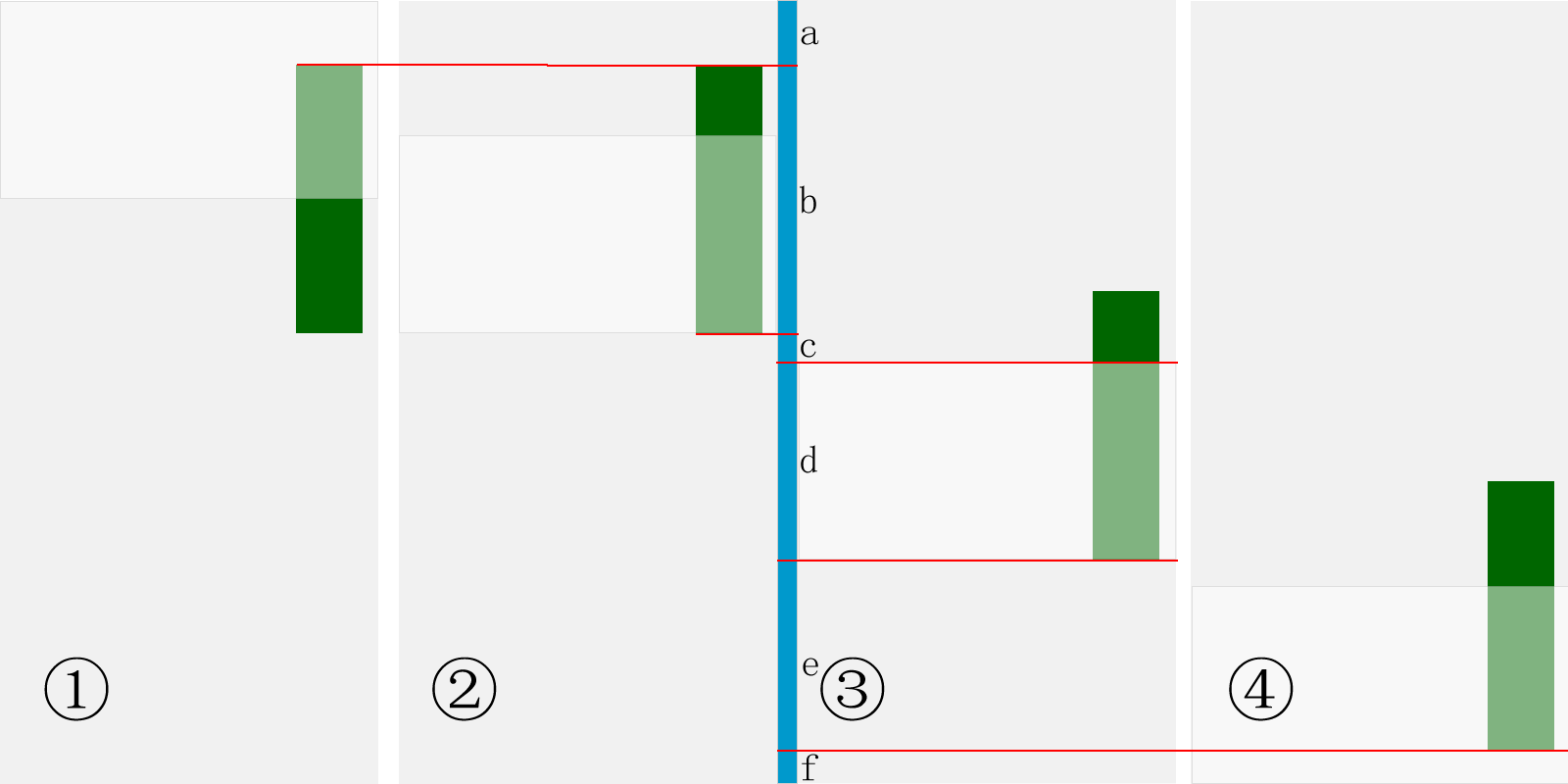
图一 跟从屏幕转动逻辑设计图
从图一中我们来看一下这一设计思路。图中绿色部分为要跟从转动的区域,灰色部分为整个网页,浅灰色部分为屏幕(能看到的区域)我们通过向下移动浅灰色的屏幕来模拟往下转动转动条。在①的阶段为初始阶段,这个时候网页一切照初始运作,没有任何动作。到②的阶段,屏幕向下转动到一个临界点,即要跟从转动区域的最低端。第③阶段是转动过临界点之后,元素起头跟从屏幕转动,我们可以看到,元素的底端和屏幕的底端对齐,元素的顶端已经看不到。第④个阶段的屏幕转动到底部,可以想象,网页的底部是存在一些版权信息的,元素不克不及跟从滚到底部把这些信息遮住,因此在红线的处所就不再跟从转动。
这是屏幕向下转动的示意图,当屏幕向上转动时,这是这个顺序的逆向。可是还有别的一个斟酌,当屏幕在向上转动时实现和向下转动初始状的一种效果,即临界点是此时④中的绿色区域顶端,向上转动时屏幕顶端和元素顶端对齐。出于手艺难度的斟酌,没有实现这一效果。
3、数和量的计较
在转动时,我们要掌握好那些量是转变的,哪些又不变,在不变中找变,在变中找不变,总之要保持头脑清晰,分清如何去计较各类高度关系。
在图一中,我用了一条蓝色竖线来辅助高度计较,用红色的线指示屏幕和元素的位置,将蓝色竖线分成了a、b、c、d、e、f六段。那么他们之间有着哪些转变数量关系呢?(我们将绿色区域的元素定义为#myDiv,将版权信息在内的底部定义为#footer)
a+b+c+d+e+f=$(document).height();//文档高度,固定值
a= $('#myDiv').offset();//#myDiv顶部到文档顶部的初始值,随着转动,$('#myDiv').offset()将会转变
b=$('#myDiv').height();//元素的高度,固定值
a+b+c=$(window(.scrollTop()=$(docment).scrollTop();//转动条的位置,即文档顶端到当前屏幕顶真个距离,不竭转变中
d=$(window).height();//屏幕的高度,固定值
f=$('#footer').height();//#footer的高度,固定值
a+b+c+d+e=$('#footer').offset()=$(document).height()-$('#footer').height();//#footer顶部到文档顶部的距离,固定值,不过需要注意的是,$('#footer').offset()+$('#footer').height()并不是一定等于$(document).height(),你要看#footer下面是否已经没有了空白。
