css是什么意思
一、什么是css
css的英文全称是:Cascading Style Sheets,翻译过来叫:层叠样式表。
这其中有两个关键字,一个是层叠一个是样式。
样式指的是给html调整样式
层叠指的是可以叠加调整,给一个html的a标签指定5条样式,5条样式叠加起来作用到html的标签上。
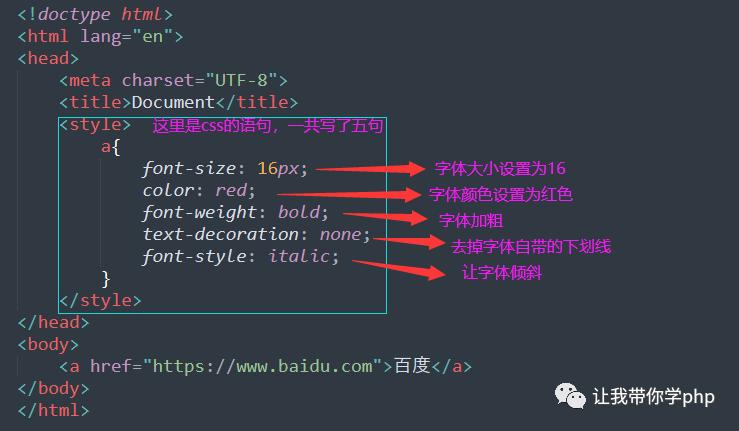
举个更容易理解的例子:(在index.html中写一个a标签)

用css给a标签加样式,一共加了五条,具体看图片中的注释。
5条样式都加到了a标签上面,都生效,这就是层叠的意思了。
二、css的作用
从上面的例子中也可以明显地感受到,css的主要作用就是美化html的。使用css可以让html变得更加的丰富多彩。如果学了JavaScript的话就可以让html动起来。
在正式开讲css前,先补充一点关于sublime text的快捷使用方法,这样我们写代码的速度就会变得快起来。
如果还有不知道sublime text是什么的同学,可以返回头去看看踏上编程之路的必经之路之html篇二,其中用动图的方式仔细讲解了如何下载它。
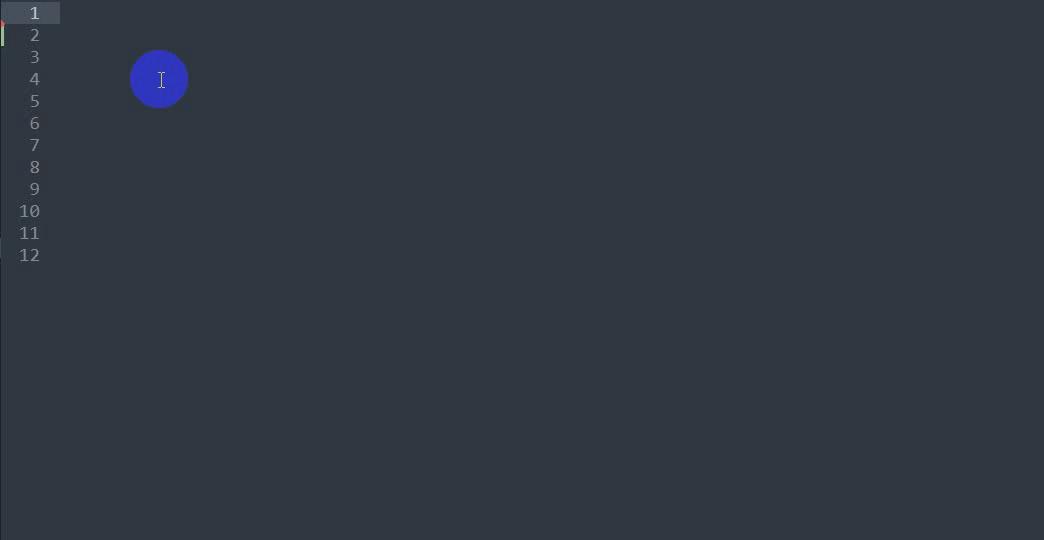
在sublime text这款编辑器里面可以快速生成html的主要结构(头部、体部),接下来看动图演示:

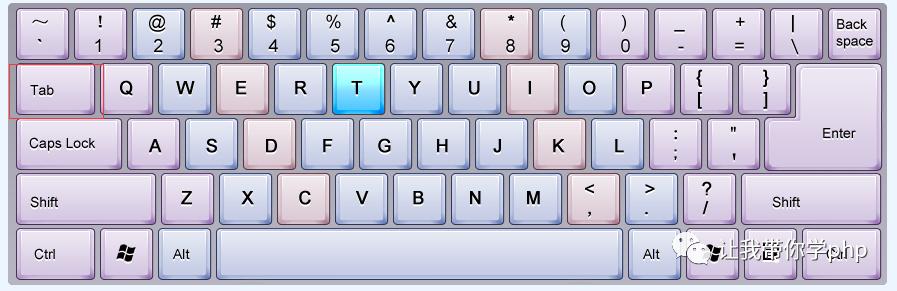
没错,只要输入一个“!”,按tab键就能快速生成html的主要结构代码了(下图红框的框住的就是tab键)

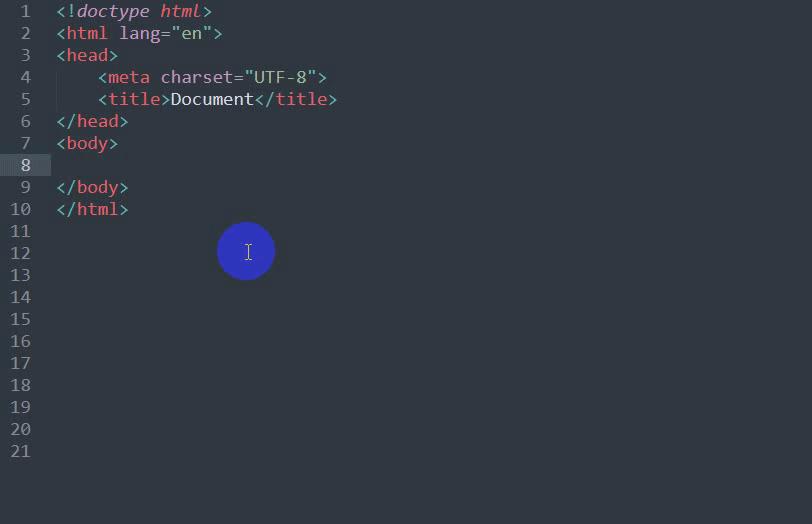
除了可以快速生成上面代码,还以快速生成经常使用的各种标签代码:(如下图演示)

如果你要写一个a标签,只需要写a再按tab键,sublime text就会自动给你补全代码。
当然了,还有更快捷的
(接下来快捷生成<a href=”百度</a>)

在“[]”里面写要给a标签添加的属性,在{}里面写a标签的文字。如果有多个属性的就写两个“[]”。
具体看动图演示:

接下来再看看ul和li标签如何快速生成(ul里面包含5个li)

新闻后面的$用于生成一个序号,当然你也可以不写,也可以写两个,写两个的话生成的就会是新闻01、新闻02
在sublime text中只要是html的标签就可以快捷生成,那在来试一试table

我们学过很多的html标签,你都可以拿来尝试一下,要想事半功倍,熟练使用sublime text是个有效的途径。
三、css的基本格式
在css的初始阶段,建议大家把css代码写在html的head标签中。
css代码的样式代码写在style标签中。
具体看一下图:

写一个a标签,让a标签中的字变为红色

在style中写css代码,没有style,是不会有效果的。style可以写在任意位置,但是为了代码规范,约定俗成都写在head标签中。
style中我们先要指定给哪一个标签添加样式,这里我们指定了a。这种方式也叫做css选择器,就是你要给谁添加样式,你得先指定或者选定一个标签,然后再写你要添加的样式代码。我们这里选定a,给a添加字体变红的的样式。
上面代码在浏览器中的效果如下:

好了,今天的内容就这么多。记得要勤动手练习。
- 2022-04-15动感单车是有氧运动还是无氧(动感单车属于无氧还是有氧)
- 2014-08-03南通市与韩国昌原市结为友城 友城已增至22个
- 2021-11-22法甲直播360高清直播(法甲直播无插件直播)
- 2022-04-18长风破浪会有时的作者(长风破浪会有时的作者是)
- 2022-04-01和平饭店结局(和平饭店结局男女主在一起了吗)
- 2022-04-13自然堂属于什么档次(自然堂属于什么档次的护肤品)
- 2022-04-158寸是几磅(蛋糕8寸是几磅)
- 2022-04-15亦余心之所善兮的善是什么意思(亦余心之所善兮的所善)
- 2022年01月份新剧上映时间表(待播电视剧名单2022年)
- jrs直播(无插件)直播(jrs直播(无插件)直播极速体育360)
- 2021年12月份即将上映的所有电视剧(2021电视新剧上映时间表12月)
- 最近好看的电视剧2021排行榜(最近热播电视剧排行榜2021最新)
- 痞幼照片是怎么回事(痞幼吃鸡是怎么回事)
- nba咪咕全场录像回放像(nba比赛回放录像咪咕视频)
- 撒贝宁职务级别是什么(撒贝宁是什么级别的干部)
- 2021年11月播出的电视剧(2021十一月热播电视剧)
- nba直播在线观看免费(nba直播在线观看免费篮网)
- 2022将要开拍的电视剧(待播电视剧名单2022年)
- 2021男篮世界杯赛程表(男篮世界杯分组赛程表)
- 2021年11月电视剧上映时间表(2021有什么好看的电视剧)
- 王牌部队好看吗(王牌部队湛蓝行动谁赢了)
- 等着我孙海洋(等着我孙海洋认亲直播)
- 腾讯体育nba直播在线观看免费(腾讯nba免费视频直播)
- 即将定档上映的电视剧2022(2022年定档电视剧上映时间表)
- 2021年11月电影上映一览表(这7部必须看)
- 2022年出的电视剧有哪些(2022年电视剧上映时间表全部)
- nba在线观看直播免费(nba在线观看直播免费极速)
- 2021年10月电视剧上映时间表(2021年10月电视剧排行榜)