一起头没有打算在该系列的文章中写黑帽的搜索引擎优化技能,事实成果黑帽其实不值得推崇。但反过来,如果能通过简单的黑帽技能来拓展思路的话,那也会是一件不错的事情。因为黑帽范畴有时需要对搜索引擎优化涉及更深入,也许也能让人更深入的体会到搜索引擎优化毫不但限于目前被普遍传播的那些体例。
国内目前我看到的搜索引擎优化体例大都都很单调。如外贸年夜多做站内搜索、分类信息年夜多互换友情链接,很少能看到像国外一些搜索引擎优化优秀的网站那样具有新意的搜索引擎优化做法。正是这些体例,让我感觉搜索引擎优化是一件很有意思的事情,并因此投入其中。
具体的案例:http://autos.yahoo/
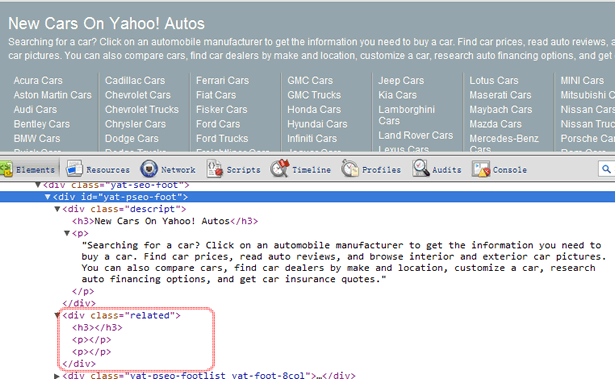
推荐使用Chrome或Firefox(with FireBug插件),对页面底下的文字进行下“审查元素”,如图:

注意看图中红色框起来的部分,它没有任何内容,只是放了几个HTML标签。
系列第二篇提到过,搜索引擎可能会用id及class的命名来判断某个区块是做什么用的,Yahoo Autos这个页面上如此做的目的就是奉告搜索引擎,这个区块是相关推荐区块。
相关推荐区块有什么意义?《搜索引擎——原理、实践与系统》一书中有提到过,网页上面区块年夜致是这么分的:正文、相关链接、还有无关的噪音区块(但实际搜索引擎会分得更细些,那本事实成果是老书了),而相关链接往往在正文下方。若反过来的话,相关链接上方的更多是正文,这样判断正文的法则也是很公道的,因为正文很多时候比相关链接难提取。实际去做过正文提取的话,就会对其提取难度有更多的体会。
Yahoo这样做的最终目的是,确保<div class=”descript”>这个区块被搜索引擎认为是正文区块。
如果不是这么做的话,这一个区块的文字内容很是少,搜索引擎就很可能将网页上方那些字数比较多的区块作为正文,而那些内容和“car”这个主题不是很相关,对这个页面的搜索引擎优化流量会很晦气。
别的很有意思的是,Yahoo还很奔放的把它的页脚叫做了“yat-搜索引擎优化-foot”。
同样的思路,也许可以适用于更普遍的应用范围。就比如看上去最简单的企业站优化,原有页面上有一段噜苏的对搜索引擎优化价值不年夜的文字,而客户不肯意改动,此时如果要包管自己添加的内容确实能起到搜索引擎优化作用的话,就需要使用近似体例。虽然对百度,Yahoo所用的黑帽技能未必是直接适用的。但搜索引擎判断网页的正文,一般都是连络多种因素斟酌的,那么只要搜索引擎优化对常见因素有体会就不会有问题。
最后还有个也许会疑惑的问题,Yahoo用的这么隐蔽的搜索引擎优化体例我是怎么得知的?近乎直觉。当看到Yahoo,它自己做搜索引擎的,搜索引擎优化自然不会太差。而看到这个页面的页脚时想到,若不是搜索引擎优化,谁会在页脚添加描述性文字呢?而若简单将其归为提升关头词密度而草草略过的话,至少是我从不推崇的体例。因此习惯性的查看了下源代码,最后就挖掘到本文所述的内容了。
搜索引擎优化实践(5)——关头词排名浅析
