在该系列文章的第一篇中,提到搜索引擎优化应该是以数据为根本的,并略为展开写了一些数据方面的准备工作。数据虽然是很是重要的,但它饰演的角色只能是辅助:发现问题、总结改进、作为决定计划的参考因素等,但都无法脱离既有的搜索引擎优化体例而自力存在。
而搜索引擎优化的体例,应该分为两种或四种:使网站对搜索引擎友好、使网站对搜索引擎的用户友好。如果再斟酌黑帽搜索引擎优化手段的话,可以额外加上两项:使搜索引擎误以为网站对搜索引擎友好、使搜索引擎误以为网站对搜索引擎的用户友好。稍有经验的搜索引擎优化,都可以总结下,看是否有任何搜索引擎优化体例可以脱离这四点的范围之外。至少我从没看到。
当然黑帽不在这系列文章的讨论范围之内,所以就以两篇文章来别离简述如何对搜索引擎及其用户友好。
本文的主题是如何让网站对搜索引擎友好,这是一个很是年夜的话题,文章颠末几次删改,最终仍是决定只举一例。事实成果搜索引擎的手艺涉及面实在太广,相应需要的网站手艺也很多,一篇文章无论如何也最多提及冰山一角,那不如只找个比较有代表性的例子,剩下的年夜家自行扩大。
如何使搜索引擎能够更准确的理解网页?
搜索引擎无论如何只是法度,不成能很是完美判断互联网上那么多不合网页的不合情况。
搜索引擎对网页阐发中的主要过程之一,是将网页分成一个个明确的功能区块。如正文区块、相关链接区块、联系德律风区块、无关告白区块等等。而它判断的体例诸如:看字数多少、看HTML代码的形式、将文字内容以自然语言措置来理解等等。
分块化
一般在HTML代码里,最好以<div>标签来标明网页上的每一个重要区块,且每个重要的<div>里面又有一个<h2>或<h3>标签明确指明该区块的主题。这样的做法可让页面上每一块内容所表达的更清晰。尤其对搜索引擎而言,它可以通过这样的<div>来明确它如何去给网页分块,并通太小题目去体会这分块属于什么样的性质,从而判断应该如何计较措置。
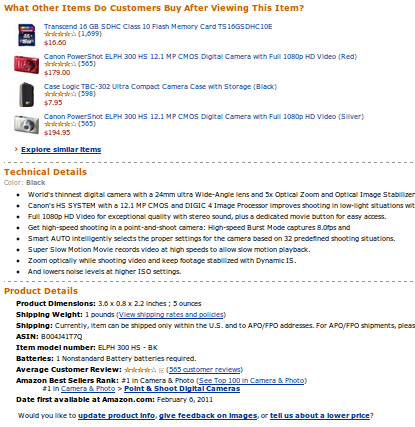
一个最典型的实例是Amazon的产品信息页面:

可以看到上图中被明确归为了三块,且清晰指出了它们别离是关联采办、手艺细节与商品细节。相比之下,很多电商网站最上方是产品图片与代价,然后第二块区块起头,就把产品参数、产品描述及年夜量未必有用的产品图片依次堆在一起,无疑就差很多了。(上图中Product Details一块大都内容都是自动生成,而同时对用户和搜索引擎优化有价值的内容,这块是被大都电商网站所疏忽的。)
Amazon产品页的搜索引擎优化,在电商范畴是最顶尖的,远远强出eBay等网站。分块化便是其中主要原因之一。
语义化
这里语义化指的是用户所不偏见的HTML代码也要具有含义,虽然这对用户没有意义,但能让搜索引擎等法度更容易理解。(当然也便利代码维护,这是手艺层面的事情了)
微数据、微格局等是已经日渐被重视起来的概念,它无疑可以很明确的标识网页上面元素的含义。这里不详细展开,可见:http://support.谷歌/webmasters/bin/answer.py?hl=zh-Hans&answer=99170(微数据更重要的意义可能在于提升网页在SERP里面的点击率。对电商网站,仅以此提升几倍搜索引擎优化流量完全不是不成能的)。但微数据等体例总有一定的局限性,例如它不克不及指定年夜区块的含义,比如奉告搜索引擎,网页上哪里是头部、哪里是底部等。HTML5规范很好的解决了这个问题,它推荐使用的<header><footer>等标签可以很是好的展示网页区块。
不过很多网站目前基于很多原因还不会选用HTML5(但站在搜索引擎优化的角度,应该极力去推动下),所以不成以用<header>等标签,仍是需要用<div>。在这样的情况下,需要注意<div>的ID命名。例如对搜索引擎而言,<div id=”header”>要比<div id=”toubu”>容易理解很多。并且,一般来讲可以用ID的处所不该该用CLASS,如很多设计人员喜欢不管三七二十一写<div class=”header”>。但W3C规范明确指出过,具有唯一性的元素应该使用ID而非CLASS。对搜索引擎而言,具有唯一性的元素是可以确定其呈现位置的,它就更容易确定那个区块到底在网页上起到什么样的角色。
