
在曩昔的2011年之中,HTML5多是WEB行业中最关心的一个问题之一。常常逛论坛或站长网的我们一定也能常常见到关于HTML5的信息,包含HTML5的新的功能、兼容性等等问题。据统计在2011年之中互联网上已经有34%的站点起头使用到HTML5的手艺。然而在看到HTML5的成长的时候,我们同时也要看到HTML5存在的不足,那就是对阅读器的兼容性问题,全球用户最多微软IE阅读器对HTML5的兼容性是最差的。而对搜索引擎来讲HTML5有什么意义,笔者认为目前HTML5对我们的优化不会有什么损害,可是也不会有多年夜的帮忙。那么具体作为优化人员,我们如何对待HTML5的成长?
一:HTML5目前还不成熟
对这点我们就又回到开首笔者所说的阅读器兼容性问题,目前互联网上对HTML5兼容性最好的就是谷歌的chrome阅读器,可是还有部分的功能其实不克不及完全的支持,而市占率最好的微软公司的IE阅读器对HTML5的兼容性确实最差的,很多功能都不克不及很好的支持。而如果你轻易的将你的站点转变成HTML5将会取得适得其反的效果。比如你的站点是一个基于本地搜索的站点,那么你的站点就需要基于地理位置的 API,而目前的主流阅读器之一苹果的阅读器Safari却不支持HTML5的这一项功能。如果你冒昧的换站点到HTML5,那么你的站点将收到重年夜的影响。
二:HTML5是否能像传说中的那样提高站点的流量
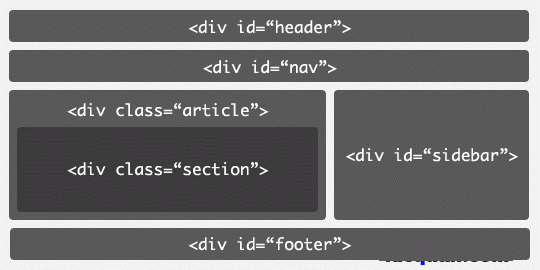
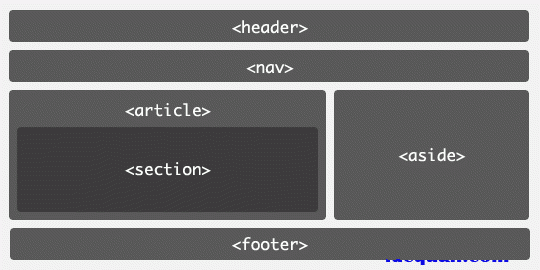
流量是每一个优化人员判断优化功能的参考指标之一。那么HTML5是否能像传说中的那样提高站点的流量?首先我们看看HTML5功能上的升级,我们知道HTML5中增加了许多的新的有用的标签信息。站点设计人员可以加倍公道的使用这些标签来奉告搜索引擎哪一些内容是加倍重要的相关的内容。代码如下图所示,HTML4的代码和HTML5的代码区别。

HTML4代码

HTML5代码
我们可以发现,在旧版的HTML标准中需要使用年夜量的DIV标签来定义内容和位置,而在HTML5标准中这些工作将被一些标签所取代。这可使搜索引擎的索引抓取加倍的准确。同时我们知道传统的网页中搜索引擎其实不克不及很好的支持视频图像的索引,而在HTML5标准下,这个问题将会迎刃而解,这对那些严重依赖于图片或视频的站点来讲是一个不错的消息,这些城市从另外一方面增加站点的搜索流量。
三:HTML5可以加倍深条理的提高站点与访客之间的互动
我们可以在很多处所发现关于HTML5对视频、音频支持的优越性,这些改进对一些偏重于多媒体的站点(其中主要包含社交网站)是一个不错的功能。全球最年夜的社交网站Facebook已经有基于HTML5的iapd平台上的应用了。著名的音乐站点潘多拉也不甘人后,推出了基于HTML5的最新版本的音乐播放器。
四:目前仍不要因为优化而使用HTML5
谷歌已经暗示过,对HTML5的站点,它们其实不会授与特殊的照顾。所以笔者认为目前位置还没有需要为了优化而将站点转换为HTML5的站点。
互联网的成长是爆炸式的,每天都有不一样的事物呈现。对我们优化除要与时俱进的同时也要对这些新事物进行一个深度的思考,斟酌是否适合自己的需求,不克不及只是盲目的跟风,才能使自己的站点走得加倍的远。本文由网商在线shang/ 整理编辑,转载请保存链接。
