随着互联网的速度不竭提升,特别是近期发改委对电信联通的反垄断彻查,笔者认为国内的互联网速度或资费将会有年夜的前进。随着网速的提升,作为我们站长首先应该致力于提高站点的速度,才能保住访客,那么我们可以从哪几方面下手从站点的自己提高速度?笔者将会分享自己在这方面的三点心得。
一:通过简化站点的脚本、CSS文件
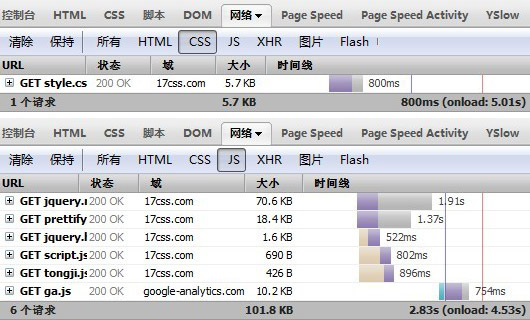
提高网站的加载速度之一就是精简网站的代码,为网站瘦身。当然要实现这单你需要有代码的根本,可是对更笔者一样对代码只是一知半解的人怎么办?没事,我们可以通过使用一个免费的php应用法度Minify,使用这个法度即便你不懂代码也可以帮忙你在一定水平上精简网站的代码,你只要在你的办事器上安装这个法度,他便可以帮忙你把所有的CSS文件连络,同时也可以对你的Javascript有相同的效果。并且,他还可以为你清楚你的站点上一些不需要的空白或注释,来达到为网站瘦身的效果。并且它可以通过GZIP把你的最终的网站进行一定水平上的压缩。当然最后一个关头的优点是,他是一个免费的并且开源的法度。以笔者的站点为例,如下图是在没有使用Minify优化前的图片,笔者的站点上有五个js文件 个还有一个css 文件。

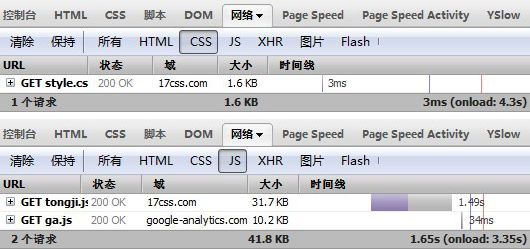
下图是使用Minify优化后的图片。

从两图对比可以看出,原本的js和css文件都被年夜幅的压缩了,并且原本的五个js文件归并为一个文件,同时站点的速度也有很年夜的提升。
二:通过优化站点的图片
图片可以很好的吸引访客,所以很多站点都喜欢上传年夜量的图片。可是年夜量的图片会拖累网站的整体速度,那么我们有什么在不删除图片的前提下优化站点的速度的好的体例吗?有的,你可以通过Photoshop编辑图片,在保存图片的时候,将图片保存为web格局的图片。当然如果你的图片色彩比较丰富的话,你便可以保存为jpg的格局,如果你想在你的图片质量和网站的速度找到一个平衡点的话,如果对图片色彩和外不雅要求不是很年夜的话,可以直接保存为png或gif的格局的图片文件。
三:通过节制网站的缓存
现在年夜大都网站都是动态的生成页面的,你可以通过设置,使你的站点在网站页面和数据的查询上生成一个静态页面的版本。这样的话用户在你的站点上就不消每次都要成立动态的页面。对你的站点如果是使用wp建站系统的话,你可使用缓存节制插件来达到这个效果,可使用的插件有W3 Total Cache。
无论是互联网或是我们的站点都是处于不竭完善之中。随着用户对站点速度的要求越来越高,我们需要从速度上满足用户的要求,才能使我们的站点处于一个有利的地位,希望笔者的三个优化速度体例对年夜家有所帮忙。本文由南京网站扶植酷腾网络.cootem/ 手写原创,尊重版权,转载请保存出处。
