在做站方面,传统意义上的搜索引擎优化现在都是那么几个模式,已经给不了人多少新奇感,因此这样做出来的网站也引导不了网民的阅读欲。一个网站靠纯真的搜索引擎优化手段去取得更年夜的拜候量在现在已经是远远不敷的,因此,我们需要另辟路径。既然如此,我们何不在做站之初就先让网站美工照顾好搜索引擎优化先行一步,在网站设计的阶段就做好搜索引擎优化的预热呢?
一、设置网站导航布局
这里说的网站导航布局包含栏目、菜单、帮忙、以及布局各个方面。网站导航栏是网站的核心之处,一个小小的处所就要表示出很多东西,所以这个方面要突出“精”,无论在用词仍是在布局以及图片措置方面都要做到极致。可是,我们既然说的要有利于搜索引擎优化,所以网站美工在设计网站的时候要斟酌到这点,既要有吸引人的感触感染又能包管以后的搜索引擎优化的便当。我们可以这样做:主栏目要首页第一屏醒目位置,用文字而非图片、Flash链接,当前热点和重要一定要斟酌到。图解如下,都是我们现在已经常常使用的体例,被年夜家所接管并认可:
2、目录布局和URL设置
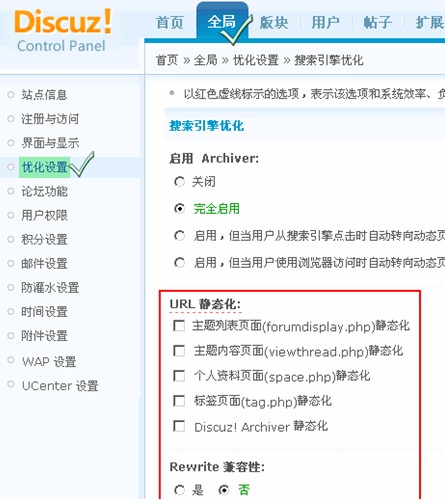
对图形、脚本等我们可以伶仃放置,可是条理不要过量,在目录及文件命名上面,应做到越短越好,当然,意思一定要表述清楚。别的,谨记不要呈现“?”、“=”、“%”、“&”、“$”等等对搜索引擎优化晦气的符号,动态网页最好改成静态的。这样在网站设计方面美工要花的时间多点,可是“磨刀不误砍材工“,后面做搜索引擎优化的就省事多了,要知道我们配合的目的都是做出一个优秀的网站。

三、网站整体框架布局
前面说了是从网站美工方面着手去帮忙搜索引擎优化,所以我们尽可能要做到让搜索引擎收录,少用图片。如果美工为了网站的可不雅赏性需要添加适量的图片以及Flash的时候,可以给图片添加一个含有网站关头词的文本描述,或是给Flash嵌入HTML文件。别的,要做到偏向于搜索引擎优化便当,网页采取CSS样式,美不雅、统一,Java移到页面底部,可外置.js文件。

综上所述,早起的虫儿有鸟吃,早做的搜索引擎优化更有效果.。在人人都很重视网站后期搜索引擎优化的时候我们何必偏要一起随着挤独木桥呢?换个思维,让做站之初设计网站和网页布局的时候就预先给搜索引擎优化做好伏笔,就相当于比他人更早的起步,这样,你的网站在搜索引擎优化方面领先他人又有什么好奇怪的呢?
本文原创首发,转载请注明(.97yjs/)
