就在几年之前,用简单的html+css语言成立静态网站是很是普遍的。可是现在,差不多14%的网站都是用wordpress来驱动。
作为一个正在成长中的博客平台,wordpress已经逐渐成长为一个适合任何类型网站的博客系统。
可是,即便是这样,我们还需要稍加的修改来达到我们需要的效果。
虽然wordpress自己有强年夜的搜索引擎优化功能,你依旧可以通过少少的改动来取得更好的搜索引擎优化。以下几点技能可以帮忙你通过对wordpress的稍加改动来提升网站在搜索引擎中的排名。
固定链接
在wordpress的仪表盘的设置选项中可以看到固定链接的选项。
通常,wordpress会将你文章或页面的链接默认为这样:http://example/?p=32
从搜索引擎优化的角度来看,这是因为从这个链接中你不克不及看到任何一个有价值的关头词信息,而关头词对搜索引擎来讲是很是重要的。
"title"标签
所有网站都有"title"标签,而对搜索引擎优化来讲"title"标签是一个很重要的因素。
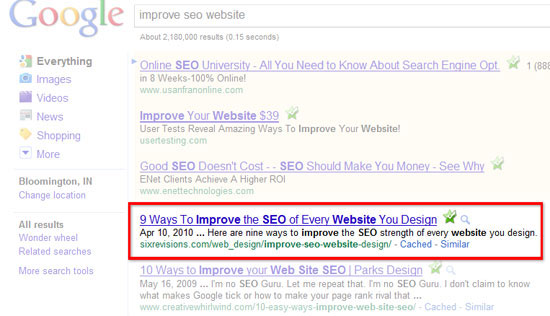
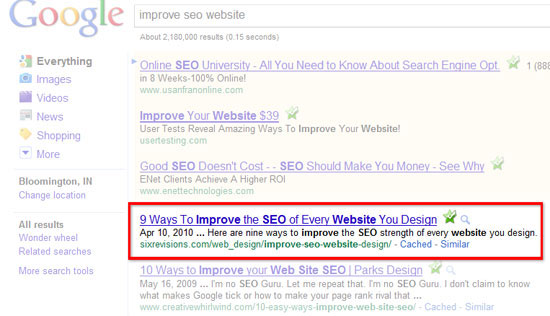
在众多搜索成果之中,"title"标签中的内容常常显示在用户的搜索成果之后。例如:我们在谷歌中搜索"improve 搜索引擎优化 website",搜索成果将下图这样:


我们看到第一条搜索成果显示的是在Six Revisions上的一篇名为9 Ways To Improve the 搜索引擎优化 of Every Website You Design的文章,它之所以在谷歌上被显示的原因是它的"title"标签如下所示:
<head>
<title>9 Ways To Improve the 搜索引擎优化 of Every Website You Design</title>
</head>
通常,在wordpress博客中的"title"标签下的内容是"博客题目>>文章题目",而搜索者有时也会因没有注意到而错过点击这篇文章。
为了使你的wordpress博客能够通过"title"标签取得最年夜的好处,应该在博客题目之前就显示文章题目。
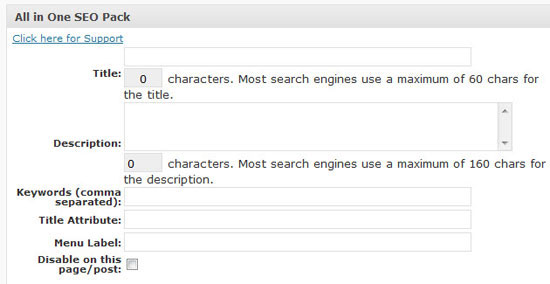
为了改变"title"标签,我建议安装 All in One 搜索引擎优化 Pack插件,这个插件将自动生成"title"标签,使得搜索引擎优化变得加倍友好,你还可以自己手动置顶每篇文章的题目。

"meta"标签
meta"描述标签为网站提供了一段简短的描述。在搜索成果中,这些描述将显示在网站的摘要中。"meta"中的描述可以放入你想在其中插手的关头词,然而,描述最好限制在150-160个字符之间。
在wordpress中,没有特别抱负的体例来自动增加描述,而最好的描述就是通过博主自己的书写,前边说道的插件中可以帮忙你设置描述。
你还可以通过搜索引擎优化 All in One Pack插件将所有的关头词标签添加到博客中。
对重复网页使用noindex meta标签
通常,wordpress有几个不合的体例来显示网页的路径,按照使用的不合的wordpress主题来讲,有的重复的网页路径对搜索引擎优化来讲是晦气的。
例如,假定你博客中有一个分类的URL为:
http://example/category/my-category/
和这一分类同样的页面可以通过下边的URL拜候:
http://example/my-category/
这是欠好的,那么该怎么修复这个问题呢?
使用noindex HTML meta标签可以奉告搜索引擎不消搜索某一个URL,这样便可以减轻搜索引擎因你博客内容重复而对你的赏罚。
最容易的体例就是操纵All in One 搜索引擎优化 pack插件,操纵这个插件你可以选择为分类、标签或是存档的URL设置noindex。
使用正确的HTML题目
公道使用HTML题目标签,即(h1、h2······h6)可使你的博客更容易阅读。并且比起像<p><blockquote>等标签HTML题目标签更容易吸引搜索引擎蜘蛛。
从搜索引擎优化的角度来讲,<h1>标签具有最高的权重,所以它只能在网站中使用一次。<h2>标签则排在第二位,那么<h2>标签在网站中则可使用多次。以此类推的话,在<h2>下你可使用多次<h3>标签,在<h3>下你便可使用多次<h4>标签······
如果你的wordpress博客所用的主题不是你自己写的话,你可以查找主题文件夹中的模板文件(比如:header.php、single.php、post.php、home.php和page.php等)然后查抄这些文件的HTML布局。如果主题是你自己写的话,你可以再次查抄一下,看是否都有杰出的HTML布局。
